(約1600万色)
(16色)
(256色)
(256色)




コンピュータでは色を用途に応じて様々な方法で表現します。
ここでは様々な色の表現方法について紹介します。
最も単純な色の表現方法で、2つの色のみを表現します。
例えば「白」を「0」、「黒」を「1」のように2進数1桁分(1ビット)で表現します。
一つの色を「1ビット」=「1/8バイト」=「0.125バイト」で表現できるので、画像のデータサイズが非常に小さくなるという特徴があります。
なお、使用できる2つの色の組み合わせは白黒以外でもOKです。
使用例:
2値表現を使った画像のデジタル表現方法についてはこちらを参照して下さい。
色を白と黒及び、その中間(灰色)の色で表現します。
灰色を何段階で表現するかによって、色のデータサイズが変わります(下記の表を参照)。
表現できる色の種類の事を「階調」と呼びます。階調はデータのサイズ数が n ビットの場合、2n(2のn乗)となります。
階調が2の場合は上記の「2値表現」と同じです。
初代のゲームボーイなどの古い携帯ゲーム機や、最近ではKindleなどの電子書籍など、カラーがあまり必要でない機器で良く使われています。
以下、様々な階調のグレースケールのについて表にまとめます。色と数値の対応の部分のスライダーをドラッグすることで(スライダーが表示されない場合はテキストボックスに数値を入力して下さい)その色がスライダーの左のセルにに表示されます。
| 階調 | 色のデータサイズ | 表現できる色の例 | 色と数値の対応 | |
| 2 | 0.125バイト(1ビット) | 1 | ||
| 16 | 0.5バイト(4ビット) | 15 | ||
| 256 | 1バイト(8ビット) | 255 | ||
色を光の3原色である赤、緑、青(Red、Green、Blueの頭文字をとってRGBとも表記されます)の色の強さを組み合わせて表現します。
それぞれの赤と緑と青を何段階で表現するかによって、色の階調とデータサイズが変わります。
グレースケールと同様に、階調はデータのサイズ数が n ビットの場合、2n(2のn乗)となります。
トゥルーカラー(true color)又は、フルカラー(full color)とも呼ばれます。
色を2バイト=16ビットで表現する場合、16は3で割り切れない為、赤と青と緑の表現に割り当てることができるビット数は均等にはなりません。
そこで、人間の目は赤と青よりも緑色を識別しやすいという特性を考慮し、赤を5ビット(32通り)、緑を6ビット(64通り)、青を5ビット(32通り)で表現し、合計 5 + 6 + 5 = 16ビット = 2バイトで表現するという方法が考えだされました。
下図の例では赤、青、緑にそれぞれ2進数で「01100」、「110111」、「00110」、10進数に直すと「12」、「55」、「6]という数値が割り当てられています。
この方式では 216 = 65536 通りの色を表現することができます。
現在ではこの方式はあまり使われていません。
| 0 | 1 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 0 |
| 赤(5ビット) | 緑(6ビット) | 青(5ビット) | |||||||||||||
| ←1バイト→ | ←1バイト→ | ||||||||||||||
| ←2バイト→ | |||||||||||||||
現在主流の方式で、赤、青、緑をそれぞれ8ビット(=1バイト。256通り)で表現します。
この方式では 224 = 16777216 通りの色を表現することができます。
色の表現を4バイト、5バイトのようにさらに増やすことも可能できますが、3バイトで1600万色もの色を表現でき、これ以上表現できる色の数を増やしても人間の目に区別ができないと言われているため、今後も3バイトで色を表現するやり方が主流であり続けると思われます。
以下、2バイトと3バイトのRGBカラーについて表にまとめます。色と数値の対応の部分のスライダーをドラッグすることで(スライダーが表示されない場合はテキストボックスに数値を入力して下さい)その色がスライダーの左のセルにに表示されます。
| 階調 | 色のデータサイズ | 色と数値の対応 | |
| 65536 | 2バイト(16ビット) | R:31 G:63 B:31 |
R: G: B: |
| 16777216 (約1600万) |
3バイト(24ビット) | R:255 G:255 B:255 |
R: G: B: |
1990年代以前のコンピュータでは、以下のような理由などにより、色を表すデジタルデータを小さくする必要がありました。
そこで、カラーマップを用いて、色を2バイトや3バイトではなく、1バイト以下で表現する方法が用いられていました。
カラーマップ方式では色を1バイト(又は4ビット)の番号で表現し、その番号とその番号が表すRGBカラーをカラーマップと呼ばれる表を用いて表現します。
例えば以下の表のようなカラーマップを作成することで、赤色を「0」、緑色を「1」、青色を「2」で表現することができます。
カラーマップ方式は番号を「索引(インデックス)」に実際の色を表現するため、「インデックスカラー」とも呼ばれます。また、カラーマップの事を「カラーパレット」と呼ぶこともあります。
| 色番号 | 色(RGBカラー) |
| 0 | 赤(R:255,G:0,B:0) |
| 1 | 緑(R:0,G:255,B:0) |
| 2 | 青(R:0,G:0,B:255) |
| ... | ...(略)... |
1バイトで表現できる数の種類は 28 = 256 通り(4ビットの場合は 24 = 16通り)なので、1バイトのカラーマップ方式では256種類の色しか表現することはできません。
この256色があらかじめ決められていると、表現できる色の自由度が下がってしまいます。
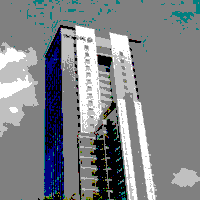
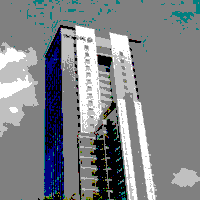
例えば下の表の左の画像は主に青や白系統の色が使われています。この画像を256色が固定されているカラーマップを使って表現する場合、画像では使われない赤や黄などの色がカラーマップの中に入っているため、実際に使える色が256色より大幅に少なくなってしまします。その結果あまりきれいな画像を表現できません(右から2番目の画像)。
そこで、カラーマップ内のRGBカラーを自由にに設定することで柔軟な色を表現するという方法があります。右の画像はカラーマップ内の256色を青や白系統の画像で実際に使用する色に設定した場合の画像です。
参考:下記の画像はいずれもWindowsのペイントで作成することができます。左から2番目の画像は保存の際にファイルの種類を「16色ビットマップ」、左から3番目の画像は「256色ビットマップ」、右の画像は「GIF」を選択することで作成できます。
| 3バイトのRGBカラー (約1600万色) |
4ビットのカラーマップ (16色) |
1バイトの固定カラーマップ (256色) |
1バイトの可変カラーマップ (256色) |
 |
 |
 |
 |
カラーマップを自由に設定する場合、カラーマップのデータ(上記の例の場合は256種類の色を3バイトで表現するので256*3=768バイト)が必要になりますが、一つ一つの色は1バイトで済むため、画像などの大量に色のデータが必要となるデジタルデータのデータサイズを大幅に削減することができます。色と画像のサイズの関係についてはこちらも参照して下さい。
カラーマップ方式は1990年代以前のパソコンで良く使われていました。また、(最近では少なくなりましたが)インターネットで良く使われていた画像フォーマットであるGIFはカラーマップ方式です。
カラーマップ方式は写真のような大量の色を使用する画像には向いていませんが、色をあまり使わないアニメのような画像には向いています。また、ゲームなどで良く見かけられる色違いのキャラクターはカラーマップ方式を使うことで大幅にデータの量を削減することができます(詳細はこちらを参照して下さい)。
カラーマップ方式には色を4ビット(=0.5バイト,16種類)で表現する方法や、カラーマップ内のRGBカラーを2バイトで表現する方法など、様々なバリエーションがあります。