法政大学市ヶ谷基礎科目
情報処理演習II
担当 重定 如彦
2009年12月3,9日
第10回 ウェブページ製作(その5)
1. 画像編集ソフトの使い方
ウェブページに画像を貼り付ける為には画像を用意する必要があります。画像を自分の手で作成するには画像編集ソフトと呼ばれるソフトウェアを使います。Windowsには標準で「ペイント」という名前の画像編集ソフトが付属しているので、授業ではこのペイントの使い方について説明します。なお、ペイントは必要最低限の機能しかもっていないので、あまり凝った画像を作成することはできません。もっと高度な機能を持つ画像編集ソフトを使いたい場合は、そのようなソフトウェアを購入するか、フリーソフトでも高度な機能を持つ画像編集ソフトウェアがありますのでそれを自分で探して下さい。
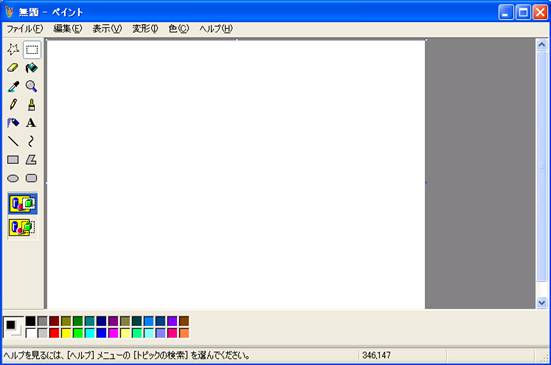
ペイントを実行するには、「スタートメニュー」→「アクセサリ」→「ペイント」の順でメニューを実行します。すると下記のようなウィンドウが表示されます(ペイントのバージョンによって細かいレイアウトが異なる場合がありますが、基本的な使い方は同じです)。

ウィンドウのメインの部分(白い部分)がいわゆる「キャンバス」に相当する部分で、ここにマウスを使って画像を描くことができます。左の部分が「ツールボックス」と呼ばれる部分で、ここでキャンバスにマウスを使って描く図形の種類を設定します。下の部分が「カラーボックス」と呼ばれる部分で、ここで描く図形の色を設定することができます。
画像をキャンバスに描くには以下の手順を繰り返します。
1.
ツールボックスから描きたい図形の種類を選択(マウスでクリック)する。
2.
カラーボックスでこれから描く図形の色を選択(マウスでクリック)する。
3.
マウスを使ってキャンバスに画像を描く。
キャンバスに画像を描く際には、基本的には描きはじめたい場所から描き終わりの場所までマウスをドラッグ操作します。
例えば赤色の直線を描くには、以下の操作を行います。
1.
ツールボックスの直線ボタンを押す。
2.
カラーボックスの赤色のボタンを押す。
3.
直線の始点にマウスカーソルを移動してマウスをプレスし、直線の終点へマウスカーソルを移動してからマウスをリリースする。
なお、Wordの図形描画と異なり、キャンバスに描いた図形は画像データになってしまうため、後から画像のサイズなどを変形することはできない点に注意が必要です。
·
ツールボックスの説明
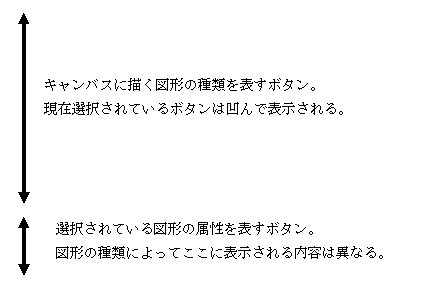
次にツールボックスについて説明します。ツールボックスはキャンバス部分に描く図形の種類を表すボタンの部分(上半分)と、その下にツールボックスで現在選択されている図形の属性(下半分)を表す部分に分かれています。


ボタンと属性の一覧表
|
形 |
名前 |
意味 |
属性の意味 |
|
|
自由選択 |
キャンバスの中のマウスで指定した(マウスでなぞった)部分を選択状態にする |
背景の部分の設定
|
|
|
選択 |
キャンバスの中のマウスで指定した部分(長方形)を選択状態にする |
|
|
|
消しゴム |
マウスでなぞった部分を消す(背景色で塗りつぶす) |
消しゴムの太さを設定 |
|
|
塗りつぶし |
クリックした部分を塗りつぶす。 左右ボタンに対応 |
なし |
|
|
色の選択 |
クリックした部分を前景色(又は背景色)に設定する。左右ボタンに対応 |
プレスしている間マウスカーソルの下の色を表示 |
|
|
拡大と縮小 |
クリックした部分を拡大表示(既に拡大されていた場合は縮小)する |
拡大の倍率を設定 |
|
|
鉛筆 |
マウスをプレスしている間、なぞった通りに線を描く。左右ボタンに対応 |
なし |
|
|
ブラシ |
マウスをプレスしている間、なぞった通りにブラシで線を描く。左右ボタン対応 |
ブラシの種類を設定 |
|
|
エアブラシ |
マウスをプレスしている間、エアブラシで線を描く。左右ボタンに対応 |
エアブラシの種類を設定 |
|
|
テキスト |
マウスでクリックした部分に文字を書けるようにする |
文字の背景部分の設定 |
|
|
直線 |
マウスのドラッグ操作で直線を描く。左右ボタン、Shiftキーに対応 |
直線の太さを設定 |
|
|
曲線 |
曲線を描く。手順はまず直線を描いてから曲げたい部分をドラッグして曲げる。曲げる作業は2回行う。左右ボタン対応 |
曲線の太さを設定 |
|
|
長方形 楕円 角丸長方形 |
それぞれ、 ドラッグ操作で長方形を描く ドラッグ操作で楕円を描く ドラッグ操作で角の丸い長方形を描く Shiftキーに対応 |
図形の枠と内側についての設定
|
|
|
多角形 |
一回のドラッグ操作で辺を一つ描く。ダブルクリック操作で終了Shiftキー対応 |
自由選択または選択ボタンで選択した図形は枠で囲まれて表示されます。選択状態の図形に対して以下の操作を行うことができます。
Ø
移動:枠の中にマウスカーソルを移動し、ドラッグ操作を行うことで、選択した部分を移動させることができます。
Ø
変形:枠の四隅や辺をドラッグすることで選択した部分を変形することができます。
Ø
削除:Deleteキーを押すことでその部分を削除することができます。
Ø
コピー:メニューの「編集」→「コピー」を実行することで、選択部分をクリップボードにコピーすることができます。コピーした図形はカットアンドペースト操作でキャンバスの別の場所や他のアプリケーションへコピーすることができます。
Ø 特殊な変形:メニューの「変形」の中のサブメニューを選択することで特殊な変形(色の反転や回転など)を行うことができます。
文字を選択してマウスをクリックするとカーソルが表示され、その部分にキーボードから文字を入力することができます。文字のフォントやサイズは同時に表示される「書式設定パネル」で行います。文字の回りが選択枠で囲まれて表示されている間は、入力した文字をカーソルキーなどで編集することができます。また、枠をドラッグして文字の位置を移動させることができます。しかし、他の部分をクリックしたり、他の図形ボタンをクリックするとこの枠が消え、入力した文字はキャンバスの絵の一部となってしまうため、後からその部分を文字として編集することはできなくなってしまう点に注意が必要です。
左右ボタン対応と記述されている図形は、マウスの左ボタンで前景色、マウスの右ボタンで背景色の色を使って描画します。
Shiftボタン対応と記述されている図形は、Shiftキーを押しながら描写すると、特定の図形を記述できることを意味します。
Ø
直線: 水平、垂直、垂直方向から斜め45度方向に傾いた線のいずれか。
Ø
長方形: 正方形。
Ø
楕円: 円
Ø 多角形: 辺の向きが水平、垂直、垂直方向から45度傾いた線のいずれか。
·
カラーボックスの説明
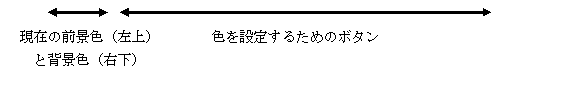
カラーボックスはキャンバスに描画する図形の色を設定するツールバーです。カラーボックスの左には現在の前景色と背景色の色が表示されており、その右にはいくつかの色のボタンが並んで表示されています。前景色と背景色は描画する図形によって以下のように多少意味が異なります。
Ø
多角形の場合:長方形、楕円などの多角形の場合、多角形の枠の色が前景色、多角形の内部を塗りつぶす色が背景色で描画されます。
Ø
文字の場合:文字の場合は文字の色が前景色、文字の背景の色が背景色で描画されます。属性で「背景を透明にする」を選択すると背景を透明にすることができます。
Ø
線の場合:直線、鉛筆、ブラシなど線の場合は、マウスの左ボタンで描画した場合は前景色、右ボタンで描画した場合は背景色で描画されます。
Ø
塗りつぶしの場合:線の場合と同様にマウスの左ボタンで前景色、右ボタンで背景色で塗りつぶします。
Ø 消しゴムの場合:消しゴムはどんな場合でも消した部分を背景色で塗りつぶします。
カラーボックス

 前景色の色を変更するにはカラーボックスの右にある色を設定するためのボタンの中から変更したい色を選んでマウスの左ボタンでクリックします。背景色の色を変更するにはマウスの右ボタンでクリックします。これ以外にもツールボックスの色の選択ボタンを使うことで設定することも可能です。
前景色の色を変更するにはカラーボックスの右にある色を設定するためのボタンの中から変更したい色を選んでマウスの左ボタンでクリックします。背景色の色を変更するにはマウスの右ボタンでクリックします。これ以外にもツールボックスの色の選択ボタンを使うことで設定することも可能です。
カラーボックスの中に望みの色がない場合、カラーボックスの色を変更することができます。変更したい色のボタンの上でマウスの左ボタンをダブルクリックすると、色の設定という名前のパネルが表示されるので、そのなかから入れ替えたい色を選んでOKボタンを押すとカラーボックスの色が入れ替えられます。また、色の作成ボタンを押すことで基本色以外の色を作成することも可能です。
·
キャンバスのサイズを変更する方法
キャンバスのサイズを変更するには、メニューの「変形」→「キャンバスの色とサイズ」を実行します。幅と高さの部分に画像のサイズを設定し、OKボタンを押せば変更されます。このとき、もし新しいサイズが気に入らなければすぐにメニューの「編集」→「取り消し」を実行すれば元のサイズに戻すことができます。
·
画像の保存と保存形式
作成した画像を保存するには、他のアプリケーションと同様にメニューの「ファイル」→「上書き保存」または、「ファイル」→「名前をつけて保存」を行います。この時に表示されるパネルの「ファイルの種類」の部分で画像の保存形式を決めることができます。これを特に設定しなかった場合、bmpという形式で画像を保存しますが、この形式は画像データを一切圧縮しないので、画像のサイズが非常に大きくなってしまうという欠点があります。ペイントのバージョンによっては、「GIF」、「JPEG」、「PNG」といった形式で画像を保存できる場合があります。これらの形式は、画像を圧縮して保存するので、作成するファイルのサイズを小さくすることが可能です。特に作った画像をウェブページに貼り付ける場合、サイズの大きい絵は読み込みに時間がかかるため非常に嫌われる傾向があります。絵もし「ファイルの種類」の中に上記の形式がある場合は、上記の3種類の形式のうちのどれかで保存することをお勧めします。
なお、余談ですが作成した画像をデスクトップの壁紙に設定することもできます。これを行うには、メニューの「ファイル」→「壁紙に設定」を実行します。
2. ウェブページ作成のガイドライン
最初のうちはとにかくHTMLに慣れることが大事なのでウェブページを作るときは、いろいろ試行錯誤してみるのも良いでしょう。しかし、ある程度ウェブページ作りに慣れてきた方は、内容にも注意を向ける必要があります。ウェブページには特に何を書いてはいけないという決まり(もちろん法律にふれるようなことなどを書くのは問題があります。あくまで常識の範囲内でという意味です)はありませんが、いろんな人に見てもらおうと思った場合は、注意すべき点がいくつかありますのでそれについて説明します。
·
ウェブページの目的
ウェブページを作る目的の一つは、「他人に見てもらうこと」です。何を見てもらいたいかはそれぞれ人によって異なっているはずなので、ウェブページを作る際にはまず見てもらいたいことのテーマを考え、そのテーマにそって作ると良いでしょう。
·
トップページに書くべきこと
トップページ(index.html)にいきなり、ウェブページのメインの内容を書く方が時々いますが、トップページはそのウェブページのいわゆる目次のようなもので、「ウェブページのタイトル」、「そのウェブページの趣旨」、「コンテンツの目次」、「更新情報」、「作者への連絡先」などを書くのが一般的です。また、トップページはいわゆる玄関にあたるページで、始めてきた人が訪れるページなのであまり大きな画像を貼らないほうが無難です。人間は意外に短気なものです。見に行ったウェブページのトップページに大きな画像が何枚も貼り付けられていて、ページが表示されるまで何十秒も待たされてしまうような場合、多くの人は待ちきれずに別のページを見に行ってしまうでしょう。
また、ウェブページのコンテンツの更新を行った場合、トップページを見ただけでは何が更新されたかがわかりません。そこで、トップページにはウェブページの更新情報(更新日時と更新内容を箇条書きで書く)を書くのが一般的です。
·
一つのページに詰め込み過ぎない
初心者は慣れないうちはウェブページを複数のファイルに分けるのが面倒なため、なんでもかんでも一つのページに詰め込みがちです。しかし、そのようなページは読む人にとっては、どこに何が書いてあるかがわかりにくいだけです。せっかくHTMLではリンクという機能があるのですから、ウェブページを作る際には内容事に別々のファイルを作ってそれぞれをリンクでつなげるという方法を取ることをお勧めします。
一つのページに書く量としては、特に理由がなければ縦方向にスクロールして1〜2画面分を目安にすると良いでしょう。それ以上多くなった場合は、ページを2つ以上にわけてそれぞれのページの最後に次のページへのリンクを貼ると良いでしょう。
·
目次を作る
本では一般に本の内容の検索を行うことができるように目次がつくられます。ウェブページでも同じように目次を作ることで、ページを見に来た人がどこにどんな内容を書いてあるかを把握しやすくなります。例えば既に説明しましたが、トップページにはそのウェブページのコンテンツの目次記述するのが一般的です。
目次はトップページに限らず、それぞれのコンテンツの最初のページにも必要に応じて記述すると良いでしょう。コンテンツの内容が小さい場合、目次は特に必要ありませんが、もしコンテンツの内容が大きければ目次をつけることをお勧めします。
·
迷子にならないように前のページやトップページへのリンクを作る
ページを細かく分けていくとそのウェブページの中でリンクを辿っていった結果自分がどこにいるのかがわからなくなることがあります。そのような事を避けるために各ページの最後にトップページへのリンクを貼ることをお勧めします。また、内容が前後の続いている場合は、前後のページへのリンクを次のように記述することをお勧めします。
―――――内容――――――
この項目の目次へ 前のページへ 次のページへ
トップページへ
·
工事中のリンクは極力つくらない
ウェブページを作る際に、いろんなアイディアが浮かんでくることがあります。とりあえず先にページのファイルだけを作ってその中身に「このページは工事中です。しばらくお待ち下さい」と書いてトップページの目次の部分にその工事中のページのリンクを貼る人がいます。また、見栄をはるためにトップページの目次に作ってもいないコンテンツのページへのリンクをべたべた貼り付けるのは初心者にありがちなことです。
しかし、このような工事中のページはそのページを訪れた人にとっては不快なだけで、却って逆効果になってしまいます。何か情報を求めてウェブページを探し当てたのにいざリンクをクリックしてみたら「工事中です」と書いたページを見るハメになった経験はないでしょうか?もしあるならば、そのときその作者に対してほとんどの人が不快感を抱いたのではないかと思います。近日中に本当にそのページを作る意志があるのならば読者に期待を抱かせることができるので工事中のページを作る意味はありますが、作るつもりもないのに工事中のページを作って放置してしますと「このページのコンテンツはいつきても工事中だ、この作者はやる気があるのだろうか?」という怒りの元になってしまいます。
·
他人のページのソースやレイアウトを参考にする
ウェブページ作りの上達の秘訣の一つに他人のページを参考にするというものがあります。他人のウェブページをみて、感心したり、かっこいいと思った場合は、そのレイアウトを参考にすると良いでしょう。メニューの「表示」→「ページのソース」を実行することでそのページのソースをみることができるので、HTMLの書き方を参考にするのも良い方法の一つです。ただし、参考にするのはかまいませんが、そのページのソースをそっくりそのままコピーしたりすると著作権の問題が発生する可能性があるので注意が必要です。
また、レイアウトだけでなく、ページの内容をコピーするのも著作権上の問題が発生するのでくれぐれも行わないようにして下さい。
どこまでがやってよくてどこまでがいけないかについてはケースバイケースなので一概にはこうだとはいえませんが、誰でも考え付くようなデザイン(例えば文字の色や背景色の色の組み合わせなど)や、そのために作られたタグを素直に利用したもの(ULタグを箇条書きに使う)はそのまま使っても問題はないようです。ただし、オリジナリティあふれるページのレイアウトをそのまま参考にするとパクリだといわれる可能性があります。
3.
課題
自分のウェブページを作って下さい。作成の際の注意点は先週のプリントを参照して下さい。また、以下の点にも注意して作成を行って下さい。
·
家で課題を行った場合は、必ずファイルをG:¥wwwにすべてコピーして下さい。
·
ウェブページが正しくインターネットに公開されているかを必ず確認して下さい。具体的には、学校のコンピュータでウェブブラウザのアドレスに自分のページのURLを入力し、すべての画像やリンクが正しく表示され、機能しているか(リンクを実際にクリックしてチェックして下さい)を確かめて下さい。なお、作成したHTMLのファイルのアイコンをダブルクリックしてもIEで自分のページをみることは可能ですが、その場合アドレスの部分にはURLではなくGドライブのファイルのパスが表示されているはずです。この場合は、IEは自分のパソコンのハードディスクのファイルの中身を見ているため、それがそのままインターネットから同じように見れるとは限りませんので、確認の際には必ずアドレスにURLを入力して確認して下さい。
·
リンクのHREF属性や画像のSRC属性にGドライブのファイルのパスを記述しないようにして下さい。そのような方法でリンクや画像の所在を記述すると、そのウェブページを見ている人のコンピュータのGドライブのファイルが参照されてしまうため、リンクが辿れなかったり、画像を正しく表示できなくなってしまいます。
質問のメールなどは、 sigesada@hosei.ac.jp までお願いします。
授業の資料の最新版は http://www.edu.i.hosei.ac.jp/~sigesada/ にあります。