法政大学市ヶ谷基礎科目
情報処理演習II
担当 重定 如彦
2008年11月12日
第8回 ウェブページ製作(その2)
1. ウェブページをインターネット上に公開する方法
ウェブブラウザでインターネットを通じて見ることができるウェブページは、ウェブサーバと呼ばれるプログラムが動作しているコンピュータの中のディスクにファイルとして保存する必要があります。一般家庭にある個人のパソコンには通常ウェブサーバはありませんので、ウェブページをファイルに記述して、自分のコンピュータのハードディスクに保存してもそれは自分のコンピュータからしか見ることはできません。
ウェブサーバを自分で立ち上げて管理するためには高度な知識が必要なので、ウェブページをインターネット上に公開しようとする人は大学、企業、プロバイダなどの組織が用意するウェブサーバを借りて使うのが一般的です。法政大学にもウェブサーバが用意されており、みなさんは法政大学のアカウントを持っている間はそのウェブサーバを使う権利を持っています。法政大学のウェブサーバのハードディスクにはアカウントを持つ生徒のウェブページのファイルを置く場所が用意されており、そこにウェブページのファイルを保存することで自分のウェブページをインターネット上に公開することができます。
ウェブページのファイルを置く具体的な場所はGドライブのwwwというフォルダです。(注:スタートメニューのG:\wwwをクリックするとGドライブのwwwフォルダの内容をエクスプローラで表示することができます)ここに、ウェブページのファイルを置くと
http://www.edu.i.hosei.ac.jp/~ユーザID/ファイル名
というURLをブラウザに入力することでそのウェブページの内容を見ることができます。ユーザIDは法政大学のコンピュータにログインする時に使うユーザIDと同じものです。ただし、ユーザIDの前に 〜(チルダ)記号(エンターキーの左上付近にある ^ キーをシフトキーを押しながら入力)を入力することと、URLはすべて半角で入力する必要がある点に注意して下さい。ファイル名にはウェブページのファイル名をそのまま入力します。wwwフォルダの中に別のフォルダを作成しその中にウェブページのファイルを保存した場合は以下のように指定します。フォルダの中にさらにフォルダを作った場合も同様です。
(注:ユーザIDの部分にはメールのエイリアスで設定したものを使用することもできます)
http://www.edu.i.hosei.ac.jp/~ユーザID/フォルダ名/ファイル名
また、利用ガイド69Pに図入りの説明があるのでそちらも参照してください。
なお、URLの指定方法には一つ例外があり、ファイル名をindex.html(又はindex.htm)にした場合に限り、URLでファイル名の部分を以下のように省略することができます。
http://www.edu.i.hosei.ac.jp/~ユーザID/
![]()
練習問題その1:先週の授業で作成したhomepage.htmlをGドライブのwwwフォルダにコピーし、ウェブブラウザに以下のURLを入力してその内容を見て下さい。また、隣の人(いなければ近くの人)のユーザIDを聞いて、隣の人のウェブページのURLを入力してウェブブラウザで見て下さい。(先週休んだ人や、homepage.htmlをGドライブに保存し忘れた人はHドライブのsigesadaというフォルダの中のファイルをコピーして下さい)
http://www.edu.i.hosei.ac.jp/~ユーザID/homepage.html
![]()
なお、法政大学のウェブサーバには以下の制限があるので注意して下さい。
·
作成したウェブページは学内のコンピュータからしか見ることができない。
·
各ユーザが利用できるファイルのサイズの合計は100メガバイトまで。
·
学外にウェブページを公開したい場合は「Webページ外部公開申請書」を市ヶ谷情報センターに提出する必要があり、その際には指導教官の許可(私でもかまいません)が必要です(詳しくは利用ガイドP71を参照のこと )。なお、内容が不適切だと判断された場合は外部公開が認められない場合があるので、公開する際には不適切な内容(著作権違反など法律に抵触する行為に当たる内容や、差別的な内容など)を記述しないようにして下さい。
これらの制限を受けずに(例えば100メガバイト以上のデータを扱いたい場合など)自分の作ったウェブページをインターネット上に公開したい場合は、ウェブサーバを貸してくれるプロバイダなどと契約すると良いでしょう。中には無料で(ただし作ったウェブページに必ず広告を入れるという条件で)ウェブサーバを貸してくれる業者もあるようです。
なお、どんな場合でも法律に抵触するようなウェブページは禁止されています。また、それ以外にも何らかの使用制限がありますので必ず契約条件を熟読し、自分の作ろうとするウェブページをそこで作ることができるかを確かめてから契約して下さい。
プロバイダなどのウェブサーバにウェブページのファイルを保存するには、FTPソフトを使うのが一般的です。例えば、家のパソコンでウェブページのファイルを作成し、FTPソフトを使って法政大学のGドライブのwwwフォルダに作成したファイルをアップロードすることで、家から法政大学の自分のウェブページの内容を更新することが可能です。
2. 画像の貼り付け
HTMLではウェブページに表示する画像データをファイルに保存し、そのファイルの格納場所をタグを使って参照するという方法でページに画像を表示します。画像を参照するタグはIMG(イメージ)です。IMGタグには以下の属性があり、このうちSRC属性は必ず記述する必要があります。なお、IMGタグには終了タグはありません。
|
属性名 |
設定値の内容 |
|
SRC |
画像ファイルの格納場所を記述。 |
|
ALT |
画像の内容を文字で表す |
|
WIDTH |
画像の表示の幅を数値で表す |
|
HEIGHT |
画像の表示の高さを数値で表す |
|
ALIGN |
画像の表示のそろえを表す |
·
SRC(ソース)属性と画像の格納場所の指定方法
SRC属性はウェブページに表示する画像が格納されているファイルの場所を指定するための属性で、必ず記述する必要があります。SRC属性は絶対指定と相対指定の2種類の方法で画像ファイルの格納場所を指定することができます。
Ø 絶対指定
絶対指定ではファイルの格納場所をURLを使って記述します。例えば市ヶ谷情報センターのホームページ(ブラウザのホームボタンをクリックして表示されるページ)の左上の画像は http://www.edu.i.hosei.ac.jp/edu2007/images/i_zenkei001.jpg
というURLで表される場所に格納されています。ブラウザのアドレスに上記のURLを入力して下さい。左上にある画像が表示されるはずです。
従ってこの画像をIMGタグを使って表示するには以下のように記述します。
<IMG
SRC=”
http://www.edu.i.hosei.ac.jp/edu2007/images/i_zenkei001.jpg”>
絶対指定は一般的に他のウェブページに表示されている画像を自分のウェブページで表示する際などで使われます。
練習問題その2:この一行を先週作成したhomepage.htmlの</BODY>の前の行に記述し、ブラウザの表示を更新して下さい。
Ø 相対指定
絶対指定を使って画像ファイルを指定した場合、SRC属性の中身が長くなる傾向があります。一方、自分でウェブページに表示する画像データを用意し、それらの画像をその画像を参照するウェブページのファイルと同じディスクの中に保存した場合は相対指定という方法を使ってSRC属性の部分に画像ファイル名だけを書くだけでその画像を表示することができます。
ここでは例として、先ほどの画像を自分のGドライブのwwwフォルダに保存し、それを相対指定を使って表示する方法について説明します。まず、Gドライブに画像を保存するには以下の操作を行います。
1.
市ヶ谷情報センターのページをブラウザで表示する。(ホームボタンを押す)
2.
マウスカーソルを画像の上に移動させ、マウスの右ボタンをクリックする。
3.
表示されるメニューの中から「画像を名前を付けて保存」を選ぶ。
4.
保存先を選択するパネルが表示されるので、左の「マイコンピュータ」をクリックしてマイコンピュータの内容を右の部分に表示し、右のアイコンを「Gドライブ」→「www」の順でダブルクリックする。
5.
Gドライブのwwwフォルダが表示されるので「保存」をクリックする。
上記の作業で、画像がGドライブのwwwフォルダにi_zenkei001.jpgという名前で保存されます。これを相対指定を使って表示するには先ほどのIMGタグのSRC属性の中身(網掛け部分)を以下のように変更します。ブラウザの表示を更新して下さい。
<IMG SRC=”i_zenkei001.jpg” >
相対指定では、画像を表示しようとするウェブページのファイル(先ほどの例の場合homepage.html)から見て、表示する画像(先ほどの例の場合i_zenki001.jpg)が相対的にどこにあるかを以下の方法で表現します。
n
ウェブページのファイルが格納されているフォルダから、画像ファイルが格納されているフォルダまでを辿っていく。
n
辿っていく際にフォルダを開く必要があれば フォルダ名/ と記述する。
n
辿っていく際に一つ上のフォルダへ行く必要があれば ../ と記述する。
n
画像ファイルが存在するフォルダにたどり着いたらファイル名を記述する。
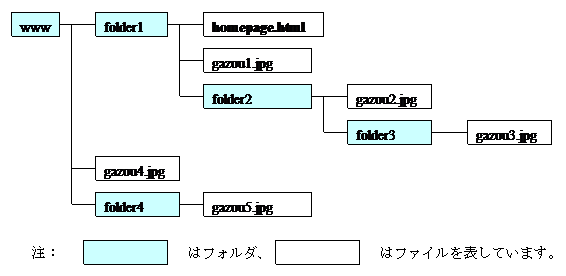
例えばGドライブのwwwフォルダ中身が次のページの図のようになっている場合、homepage.htmlにIMGタグを記述して、gazou1.jpg 〜 gazou5.jpg の5つの画像を表示するにはそれぞれ以下のようにSRC属性の内容を記述します。
<IMG
SRC=”gazou1.jpg”>
<IMG
SRC=”folder2/gazou2.jpg”>
<IMG
SRC=”folder2/folder3/gazou3.jpg”>
<IMG
SRC=”../gazou4.jpg”>
<IMG
SRC=”../folder4/gazou5.jpg”>
各自何故このように記述できるか確認して下さい。

練習問題その3:wwwフォルダの中にimageという名前のフォルダを作成し、i_zenkei001.jpgをimageフォルダに移動して下さい。そしてIMGタグの内容を以下のように変更して、ブラウザの表示を更新し、正しく画像が表示されることを確認して下さい。
<IMG
SRC=”image/i_zenkei001.jpg”
>
·
画像の作成方法と画像形式
ウェブページに表示する画像を作成するには以下のような方法があります。
Ø 自分で画像編集ソフトを使って画像を作る(後日解説します)。
Ø デジタルカメラやスキャナを使って実際の風景などを画像ファイルに保存する。
Ø フリーの画像素材集を(サーチエンジンなどを使って)探し、それを使う。
Ø 有料の画像素材集を購入し、それを使う。
スキャナは本などの紙に書かれたものをコンピュータの画像として取り込むための装置です。スキャナは種類によって操作方法が若干違いますが、教卓機やカフェテリアにあるスキャナを使うにはスキャナの装置の上に本などを置き、スキャナの取り込みボタンを押します。画面に操作パネルが表示されるのでそれに従って操作を行うと取り込んだ画像がファイルに保存されます。デジタルカメラはカメラの一種ですがフィルムを使ったカメラと異なり、撮影した風景をコンピュータのデータとして保存し、それをファイルに保存することもできます。なお、デジタルカメラの使い方については授業では説明しません。
ウェブページにあるフリーの画像素材を使うには先ほどi_zenkei001.jpgを保存した方法で画像をディスクに保存します。なお、授業では例題として市ヶ谷情報センターのホームページの画像をコピーし、それをそのまま使ってウェブページを作っていますが、みなさんが自分のウェブページを作る場合は、このようにフリーでない他人のホームページの画像やデータを許可なくコピーしてそのまま使うという行為は著作権法に抵触し、罪に問われる可能性があるので決して行わないで下さい。
最後に有料ですが画像を集めたソフトを購入して使用するという方法もあります。
世の中には様々な画像の保存形式がありますが、ウェブブラウザはその中のすべてに対応しているわけではありません。一般的なウェブブラウザが表示することのできる画像形式にはJPEG、GIF、PNG(それぞれ拡張子が .jpg .gif .png)などがあります。ウェブページに表示する目的で画像を自分で作成してファイルに保存する場合はこれらのいずれかの形式で保存すると良いでしょう。
·
ALT属性
世の中には画像を表示することができないブラウザが存在します。身近な例では、携帯電話のブラウザは画面サイズが小さいので大きな画像を表示できません。また、画像ファイルはデータのサイズが大きいので、通信速度が遅い回線を使っているユーザの中にはウェブブラウザで画像を表示しないように設定している場合があります。ALT属性は画像の説明を文字で行う為の属性で、何らかの理由で画像を表示できない場合でも最低限の画像の情報を表示するために使われます。ALT属性には画像を説明する文字列を直接設定します。例えば先ほどの市ヶ谷情報センターの画像のタグを以下のように編集して下さい。
注:タグの中の文字は半角で記述する必要があるとこれまで何回も書きましたが、属性の“”記号の中だけは例外で以下のように全角の日本語を記述することが出来ます。
<IMG SRC=”i_zenkei001.jpg”
ALT=”法政大学市ヶ谷の画像”>
これによって画像を表示することのできないウェブブラウザでも、その部分に画像の代わりに「法政大学市ヶ谷の画像」という文字が表示されるようになります。なお、ウェブブラウザによってはALT属性が記述されている画像の上にマウスカーソルを移動させると、ALT属性の内容が画像の上に表示されるものもあります。ウェブページに画像を入れる場合は特に理由がない限り、必ずALT属性を記述することを推奨します。
·
WIDTH属性とHEIGHT属性
これらの属性はブラウザに画像を表示したときの幅と高さを設定するための属性です。WIDTH属性は画像の幅を、HEIGHT属性は画像の高さを指定します。設定値に直接数字を指定すると、画像の幅や高さが指定した数値のドット数で表示されます。設定値に%で数値を指定すると、画像の幅や高さがウェブブラウザのウィンドウの幅または高さに対する比率のサイズで表示されます。先ほどのIMGタグを以下の例のように変更し、ブラウザの表示を更新してみて下さい。(注:ALT属性の中身は ... で省略しています)
例:画像を横200ドット、縦200ドットで表示
<IMG
SRC=”image/i_zenkei001.jpg” ALT=”…” WIDTH=”200” HEIGHT=”100”>
例:画像をウィンドウの横幅の半分、画面の縦幅の1/4で表示
<IMG SRC=”image/i_zenkei001.jpg”
ALT=”…” WIDTH=”50%”
HEIGHT=”25%”>
WIDTH属性とHEIGHT属性は省略することができ、省略した場合は画像本来のサイズで表示が行われます。また、片方だけを記述した場合は、もう片方のサイズは自動的に計算されます。古いブラウザではこれらの属性を省略した場合は画像データをすべて読み込むまで画像のサイズがわからないため、表示するウェブページのレイアウトを決められずなかなかページが表示されないという問題がありました。しかし、最近のブラウザではこの問題は解消されているので省略してもあまり問題はないようです。
·
ALIGN属性
ALIGN属性は画像の前後に表示する文字の表示の位置そろえを設定する属性で、以下の値を設定することができます。なお、この属性はH1タグやHRタグとは異なり、画像そのものの位置ではなく、画像の前後の文字の揃えを設定するものです。ALIGN属性を設定しなかった場合はBOTTOMが設定されたものとみなされます。
|
設定値 |
意味 |
|
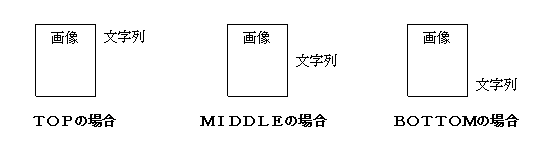
TOP |
左右の文字列の位置を画像の上部に合わせる。 |
|
MIDDLE |
左右の文字列の位置を画像の中央に合わせる。 |
|
BOTTOM |
左右の文字列の位置を画像の下部に合わせる。 |
|
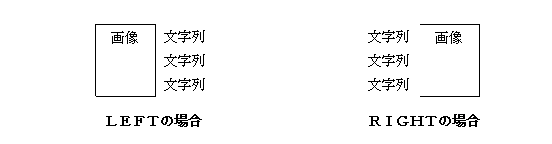
LEFT |
画像を右揃えにし、文字を画像の左で折り返すようにする。 |
|
RIGHT |
画像を左揃えにし、文字を画像の左で折り返すようにする。 |

TOP、MIDDLE,BOTTOMは画像の左右には一行分しか文字が表示されませんが、LEFT、RIGHTでは、画像の右(又は左)の部分に文字が折り返して何行も表示されるようになります。

練習問題その4:次のページの文章(網掛けの部分)を入力し、ALIGNの属性の内容を変化させてブラウザでの表示がどのように変わるかを確かめて下さい。また、LEFTやRIGHTを指定した場合、ブラウザの幅狭くして表示の変化を確かめて下さい。
<IMG
SRC=”image/i_zenkei001.jpg” ALT=”…” width=”150” ALIGN=”TOP”>
この画像は法政大学市ヶ谷の画像です。この画像は市ヶ谷情報センターのホームページにあります。<BR>
3. リンク
他のウェブページへのリンクはA(Anchorの略。アンカー)タグによって記述します。AタグとAタグの終了タグの間で囲まれた内容がリンクとなり、リンク先のウェブページの場所はAタグのHREFという属性で記述します。
HREF属性の中にはリンク先のウェブページのファイルの所在地を記述します。この時、画像の時と同様に絶対指定と相対指定を行うことができます。
·
絶対指定の例
例えば法政大学のホームページへのリンクは以下のように記述します。
<A
HREF=”http://www.hosei.ac.jp”>法政大学のホームページ</A>
練習問題その4:以下をhomepage.htmlに追加して、表示を更新して下さい。
<H2>リンク集</H2>
<UL>
<LI><A HREF=”http://www.hosei.ac.jp”>法政大学のホームページ</A></LI>
<LI><A HREF=”http://www.kantei.go.jp”>首相官邸のホームページ</A></LI>
<LI><A HREF=”http://www.google.co.jp”>googleのページ</A></LI>
</UL>
·
相対指定の例
相対指定は、画像の場合と同様にウェブページと同じドライブ内に保存されたウェブページのファイルを相対的に参照する場合に使います。
練習問題その5:まず、homepage.htmlの最後に以下の文章を入力し、ブラウザの表示を更新して下さい。ページの最後に「私のリンク集」というリンクが表示されます。
<A
HREF=”link.html”>私のリンク集</A><BR>
このリンクは、まだリンクが指すファイルを作成していないので、クリックしても「ページが見つかりません」というエラーページが表示されるはずです。
次にメモ帳を新しく実行し、練習問題その4で入力した部分を新しいメモ帳のウィンドウに移動して下さい。さらに移動した内容に、次の網掛けの部分を付け加え、link.htmlという名前でGドライブのwwwフォルダの中に保存して下さい。同時にhomepage.htmlも保存して下さい。これで、「私のリンク集」のリンク先のファイルが作成されるので、クリックすると今新しく作成したリンク集のページが表示されるようになります。
<HTML>
<HEAD>
<TITLE>リンク集</TITLE>
</HEAD>
<BODY>
<H2>リンク集</H2>
<UL>
<LI><A HREF=”http://www.hosei.ac.jp”>法政大学のホームページ</A></LI>
<LI><A HREF=”http://www.kantei.go.jp”>首相官邸のホームページ</A></LI>
<LI><A HREF=”http://www.google.co.jp”>googleのページ</A></LI>
</UL>
<A
HREF=”homepage.html”>○○のページへ戻る</A>
</BODY>
</HTML>
上記のリンク集のページの最後にも、元のページへ戻るためのリンク(○○のページへ戻るの部分)が相対指定で記述してあります。このように相対指定は画像と同じように同じディスクに保存されているウェブページへのリンクを記述する場合に使われます。
·
画像のリンク
文章だけでなく、画像をリンクにすることも可能です。画像をリンクにするには、文章の場合と同様に、Aタグで画像を表すIMGタグを囲めばOKです。例えば先ほどの市谷情報センターの画像を、市ヶ谷情報センターのホームページへのリンクにするには、
<A HREF=”http://www.edu.i.hosei.ac.jp/edu2007”><IMG SRC=” image/i_zenkei001.jpg”
width=”150” ALT=”法政大学市ヶ谷の画像” ALIGN=”TOP”></A>
と記述します。画像をリンクにした場合その画像は一般に青い枠で囲まれて表示されます。
·
リンクを記述する際の注意点
リンクを記述する際にはいくつか注意すべき点があるので、それについて述べます。
Ø
他人のウェブページへのリンク
他人のウェブページへリンクを貼る場合は、そのページの作者に許可を取ってから行うほうが無難です。また、特に理由がなければその作者のウェブページのトップページに貼ったほうが良いでしょう。インターネットは情報を公開し、その間で自由にリンクを貼ることを目的の一つとして作られている為、インターネットにウェブページを公開している以上誰がどのウェブページへリンクを貼ってもかまわないというのがインターネットの基本的な考え方です。しかし世の中には自分のウェブページに勝手にリンクを貼られることを嫌う人が少なからずいますし、実際に無断でリンクを貼ると怒る人がいるので、いざこざを避けたい場合は一言断ってからリンクを貼ることをおすすめします。なお、時々ウェブページに「このページはリンクフリーです」と書かれているページがありますが、それはそのページへリンクを貼る場合は特に断らずに貼っても良いということを表しています。
Ø
トップページ以外へのリンク
プロバイダの規約などで、トップページ以外へのリンクを貼ることを禁止している所もあります。ウェブサーバの設定によってはそのようなリンクを作ってもブラウザで辿れないという場合があるので注意が必要です。
Ø
URLの記述ミス
URLを書く際に、一文字でもミスがあると正しくリンクを辿れません。HREF属性の内容にミスがあってもブラウザの画面上ではAタグで囲まれた部分に下線が引かれ、リンクとして表示されるのですが、実際にそのリンクをクリックしてもエラーになってしまいます。良くあるミスとしては、
·
URLの一部を全角文字で記述してしまう
·
http:// の:を;にしたり、/を1つしか記述しない
·
.と,を間違える
·
大文字と小文字を間違える
などがあります。
また、URLが正しい場合でも、そのURLが指定するファイルが何らかの原因で削除されてしまう場合があります。削除されてしまった場合、そのファイルを見ることは不可能です。そのようなリンクを自分のウェブページ内で見つけた場合は残しておいても混乱の元になるだけなのでそのリンクを消したほうが無難でしょう。
·
メールアドレスとしてのリンク
一部のウェブラウザはメーラアプリケーションと連動しており、リンクをクリックするとそのリンクに記述されたメールアドレス宛のメールを作成するメーラのウィンドウを起動してくれます。そのようなリンクを記述するには、AタグのHREF属性の部分に、
mailto:メールアドレス
と記述します。homepage.htmlの最後に
私宛のメールは<A HREF=”mailto:メールアドレス”>メールアドレス</A>へどうぞ。
と記述して(メールアドレスの部分には自分のメールアドレスを記述して下さい)ブラウザの表示を更新して下さい。なお、このリンクをクリックした際に好みのメーラアプリケーションを実行するためにはブラウザの設定を行う必要があります。
4. 今回追加したhomepage.htmlの内容
<A
HREF=”http://www.edu.i.hosei.ac.jp/edu2007”><IMG SRC=”image/i_zenkei001.jpg”
ALT=”法政大学市ヶ谷の画像”
WIDTH=”150” ALIGN=”TOP”></A>
この画像は法政大学市ヶ谷の画像です。この画像は市ヶ谷情報センターのホームページにあります。<BR>
<A
HREF=”link.html”>私のリンク集</A><BR>
私宛のメールは<A
HREF=”mailto:メールアドレス”>メールアドレス</A>へどうぞ。
5. 今回の授業で解説したタグと属性の一覧
|
タグ |
意味 |
終了タグ |
属性 |
備考 |
|
IMG |
画像の表示 |
無し |
SRC ALT WIDTH HEIGHT ALIGN |
SRCは必須 ALTは推奨 |
|
A |
リンクの表示 |
必要 |
HREF |
HREFは必須 |
|
属性 |
設定値 |
意味 |
|
SRC |
URI |
表示する画像ファイルの保存場所 |
|
ALT |
文字列 |
画像の内容を文字で表記する |
|
(IMGタグの)ALIGN |
TOP |
左右の文字列の位置を画像の上部に合わせる。 |
|
MIDDLE |
左右の文字列の位置を画像の中央に合わせる。 |
|
|
BOTTOM |
左右の文字列の位置を画像の下部に合わせる。 |
|
|
LEFT |
画像を右揃えにし、文字を画像の左で折り返すようにする。 |
|
|
RIGHT |
画像を左揃えにし、文字を画像の左で折り返すようにする。 |
|
|
WIDTH、HEIGHT |
数字 |
ドット数で幅を指定 |
|
数字% |
ウィンドウのサイズの割合で幅を指定 |
|
|
HREF |
URI |
リンク先のウェブページのファイルの保存場所 |
出席、課題のメールは ta080037@yahoo.co.jp までお願いします。
質問のメールなどは、 sigesada@hosei.ac.jp までお願いします。
授業の資料の最新版は http://www.edu.i.hosei.ac.jp/~sigesada/ にあります。